How to add Emojis to your Ghost blog
Hey,
Lastly in my March todo's I said I wanted to customized my Ghost blog. I wanted to add Emojis into it in order to illustrate a bit more my articles .
It went pretty well and I managed to add them on my main blog page but also directly into the preview editor on admin's part. The only thing that could be a lack is that you will still have to copy and paste your <i class="em em-smile"></i> elements while editing an article. Obviously there is no Emoji editor built-in however it keeps Ghost Markdown based editor simple. On the other hands it's pretty nice to directly get the rendering output from the admin article preview.
Requirements:
- EMOJI CSS
- A Ghost installation
- Patience
Add emojis to your blog
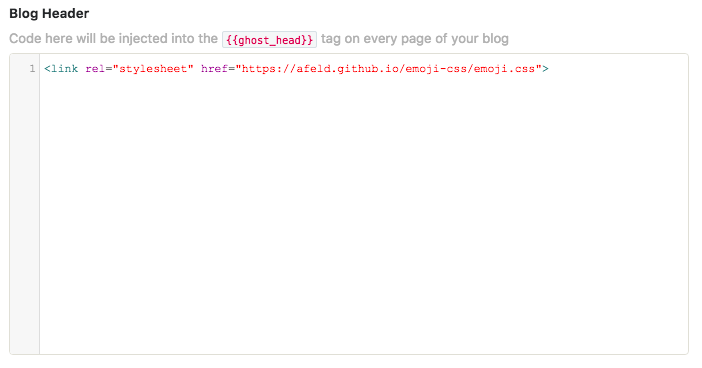
- Go to Ghost Admin Panel > Code Injection's part. Add your emoji-css url in your blog header see the image below

Ghost will put it right into your HTML header and EMOJI CSS will be now supported on your Ghost blog.
Unfortunately, blog template engine is not the same as the admin's part. You will have to hardcode the css url into the admin template since I did not find another way to do so yet.
Add emojis to your admin editor
-
Connect to your instance/server directly by command line, sftp or whatever.
-
Go to GHOST_INSTALATION_FOLDER/core/server/views/default/views
-
Edit the following file default.hbs where *.hbs files are Handlebars templating file see Handlebars.js: Minimal Templating on Steroids
-
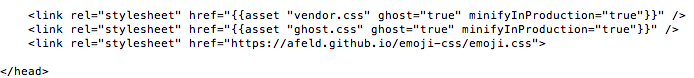
Between your
<head></head>elements include the emoji css file:
<link rel="stylesheet" href="https://afeld.github.io/emoji-css/emoji.css">
-
Restart your Ghost blog installation
Now your Ghost blog can render Emojis, enjoy .