How to deploy functions with Serverless Framework for Scaleway Serverless FaaS
Hey Folks,
I've been part into private and public Beta of Function as a Service Serverless based solution by Scaleway over the past few months. I'll show you of to get started in easily and also how to use Serverless framework to deploy your functions.
Get started
- Get access to private beta

If you don't have an account yet or credentials I'm inviting you to follow the sign up procedure and token generation from here:

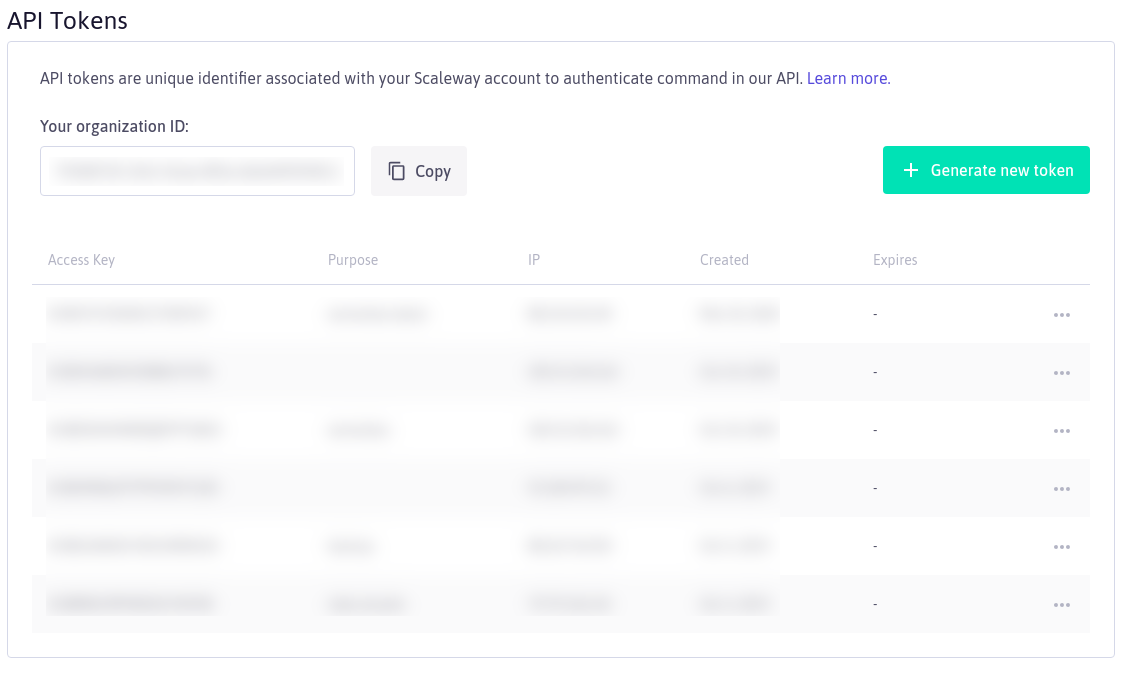
You'll need a scwToken and scwOrganization uuid values, they are available from Account>Credentials section API Tokens:

2. Install Serverless Framework CLI

Install serverless-cli globally:
npm install -g serverless
Check serverless is installed with:
serverless -v
Should get something similar to this:
Framework Core: 1.65.0
Plugin: 3.4.1
SDK: 2.3.0
Components: 2.22.3
3. Get serverless template from Scaleway
Let's say we want to create a new project:
Go to a location of your choice then
mkdir serverless
cd serverless
git clone https://github.com/scaleway/serverless-scaleway-functions.git ./serverless-scaleway-functions
serverless create --template=YOUR_TEMPLATE_PATH --path=YOUR_NEW_PROJECT_PATH

Write your functions
Your default serverless.yml file, where you'll define your resources, roles and functions.
service:
name: scaleway-node10
provider:
name: scaleway
runtime: node10
# Global Environment variables - used in every functions
env:
test: test
# the path to the credentials file needs to be absolute
scwToken: <scw-token>
scwOrganization: <scw-organization-id>
plugins:
- serverless-scaleway-functions
package:
exclude:
- .gitignore
- .git/**
functions:
first:
handler: handler.handle
# Local environment variables - used only in given function
env:
local: local
service:
name: helloworld
provider:
name: scaleway
runtime: node10
scwToken: e5aeb8e5-c276-4d30-9497-e550b47989ac
scwOrganization: e5aeb8e5-c276-4d30-9497-e550b47989ac
plugins:
- serverless-scaleway-functions
package:
exclude:
- .gitignore
- .git/**
functions:
alpha:
handler: handler.alpha
beta:
handler: handler.beta
gamma:
handler: handler.gamma
Also it has a bunch of extra parameters you can add to your function such as how many memory you want to attach to it. You can check developer documentation from here:

module.exports.handle = (event, context, callback) => {
const result = {
message: 'Hello from Serverless Framework and Scaleway Functions :D',
};
const response = {
statusCode: 200,
body: JSON.stringify(result),
};
// either return cb(undefined, response) or return response
return response;
};
You can structure your app the same way you would have done with a normal Node.js project. The only difference is that you will have to expose and export handlers and bind them through the serverless.yml. Also make sure you've installed your dependencies through npm or yarn install.
Parse event and send response
I'm used to create and use these kind of helpers, since it very common to do that when you are writing a bunch of functions. It definitely helps especially when you are using parameters you'll have to parse and same for sending back an error you'll have to send a statusCode with a body.
const parseBody = event => {
const { body } = event;
if (!body) {
return;
}
if (typeof body === "object") {
return body;
}
try {
return JSON.parse(body);
} catch (error) {
return;
}
};
const sendResponse = (statusCode, body = {}) => ({
statusCode: statusCode,
body: JSON.stringify(body)
});
Usage
module.exports.alpha = async (event, context, callback) => {
const body = parseBody(event);
if (!body) {
return sendResponse(400, { message: "BAD_REQUEST", event: event });
}
const { params1, params2 } = body;
if (!params1 || !params2) {
// extra param validation if needed
return sendResponse(400, {
message: "BAD_REQUEST",
description: "missing parameters (params1, params2)"
});
}
try {
// Your function body/logic
const response = { data: "A response" };
return sendResponse(200, response);
} catch (error) {
return sendResponse(500, { message: "Unexpected error" });
}
};
Deploy
Once you are done and happy with your code. You'll be able to deploy it, you can do so this way: serverless deploy
Once deployed you'll get an endpoint url per function deployed, this is from theses urls you'll be able to trigger your function and test it with any stuff such as postman.
Your deployed endpoint: https://DOMAIN_NAME.functions.fnc.fr-par.scw.cloud will look like this.
That's all for today, hope you enjoyed it !


