How to monitor your Tezos Baker node using TzKT and Checkly
Heya folks,
For a couple of months, I have been self-running a Tezos node at home using the amazing Tezbake solution available here https://bakebuddy.xyz/. It is an open-sourced Tezos instrumentation tool to bootstrap and set up your Tezos Baking Node 👨🍳 yourself using a connected computer and a ledger signing wallet.

This is nice but I wanted to keep an eye to my node. I wanted to know when it goes down and be alerted. To do that I opted for the option to leverage the Tezos explorer API.

Tezos Explorer API
They have a variety of plans based on your need but the free tier is quite enough to achieve what we want.
Setup
Requirements:
- An already running Tezos Baker node running and it address

- A checkly account

Steps:
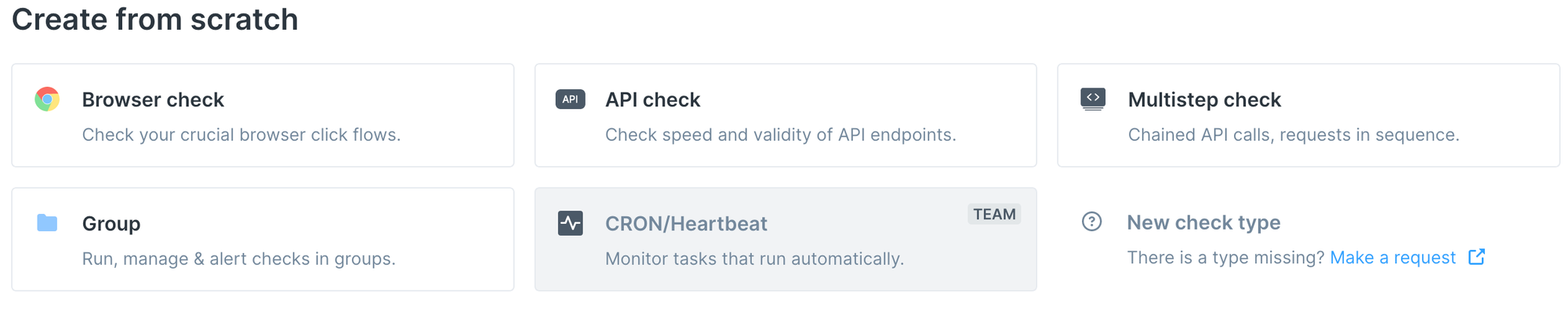
Get into your Checkly account at the top left corner click on the blue plus button to create a new monitor.

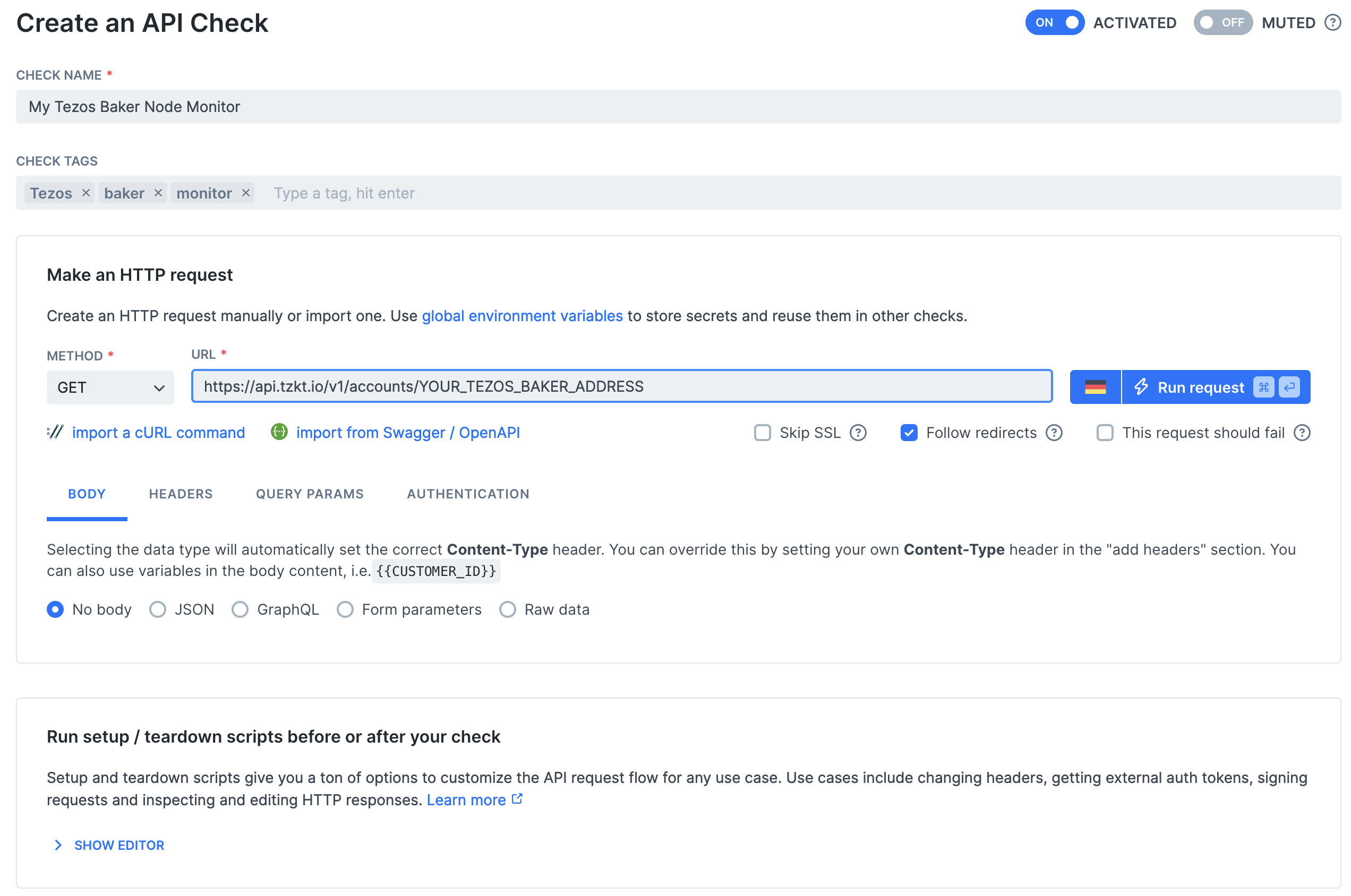
You'll have to select API check and fill out the form:
- Give your monitor a name (required)
- Set Tags (optional)
- Method: GET (required)
- Url: https://api.tzkt.io/v1/accounts/YOUR_TEZOS_BAKER_ADDRESS (required)
You'll have to replace YOUR_TEZOS_BAKER_ADDRESS to your Tezos Baker address. Your final address should look like that for instance:
https://api.tzkt.io/v1/accounts/tz1YFkDj3fqq2Ee5Uwx1EpxVtifvv9vm49SE

From that point what we have done so far? We are just in process of creating an alert that will monitor the TzKT api on a given endpoint, however, this is not exactly what we want. What we want is to specifically monitor our baker. As the endpoint is customized with your Tezos baker address, the endpoint returns a bunch of information (JSON format) about a specific account. If you are curious to know how it works and what we get from that route, more info from the documentation and section account here: https://api.tzkt.io/#tag/Accounts
Then what we will be doing? The idea is that Checkly will periodically hit our customized endpoint and against the returned JSON payload we will run a script that will make assertions. These assertions will be based on the lastActivity field from the response payload. Given that info, if let's say our baker was not active for a given amount of time we can consider it inactive or down and alert us based on that.
5. As stated to do so we will set a script which is called a teardown script, this is a script ran just after the endpoint is being hit by Checkly. So a little bit down to the previous script there is the following section and get into:
- Run setup/teardown scripts before or after your check
- > SHOW EDITOR
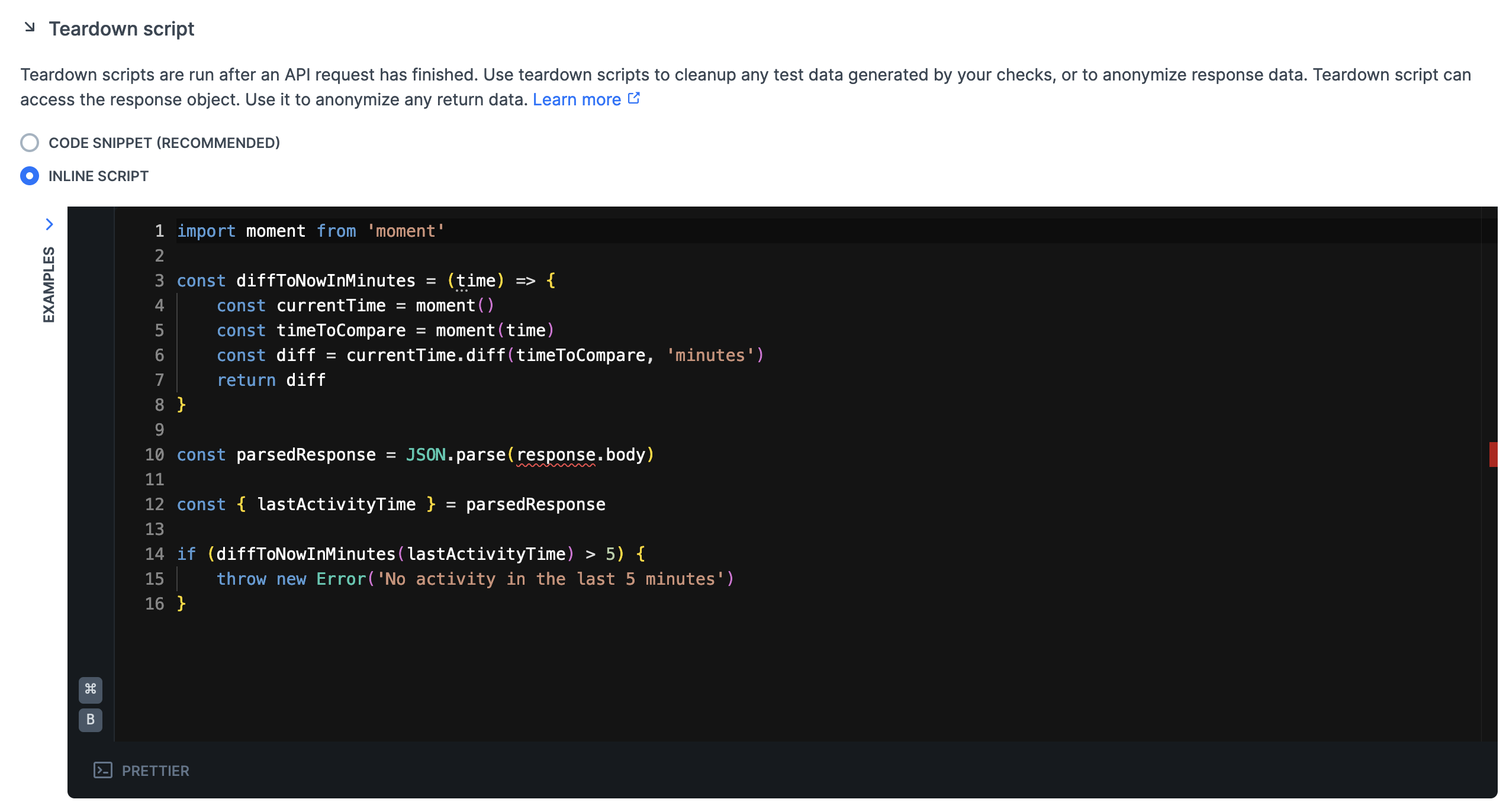
- Teardown script
- Inline script
What you need to know, is that theses script Checkly is exposing npm packages that you can use out of the box. This is convenient if you need some npm package within your script. More about this, there:


import moment from 'moment'
const diffToNowInMinutes = (time) => {
const currentTime = moment()
const timeToCompare = moment(time)
const diff = currentTime.diff(timeToCompare, 'minutes')
return diff
}
// 1. We parse the response from tzkt.io that was hit by checkly
const parsedResponse = JSON.parse(response.body)
//2. We get the lastActivityTime field from the response
const { lastActivityTime } = parsedResponse
//3. We make an assertion, if the diffToNowInMinutes > 5 minutes we throw an error
if (diffToNowInMinutes(lastActivityTime) > 5) {
throw new Error('No activity in the last 5 minutes')
}Teardown Javascript Script
If the teardown throws, the alerting will be triggered, checkly will interpret this as a failing monitoring otherwise nothing happen and it is considered as up (green). In this script, you are free to adjust the number of times where you want to consider your baker should be considered as inactive. I had a couple of false positives using 5-minute-based alerting. For instance, this alert triggered sometimes when all endorsements were properly acknowledged, so adjust to your baker and needs.
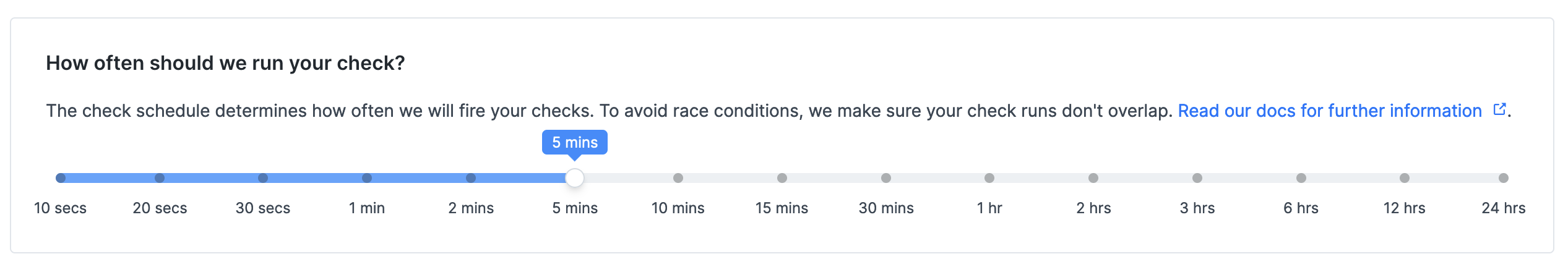
- Then once you have done that I'll recommend setting a periodicity check for your alert, and ideally syncing it with the value you set in the script

Avoid setting a too low value otherwise, you might hit the free quota limit available for your checkly account.
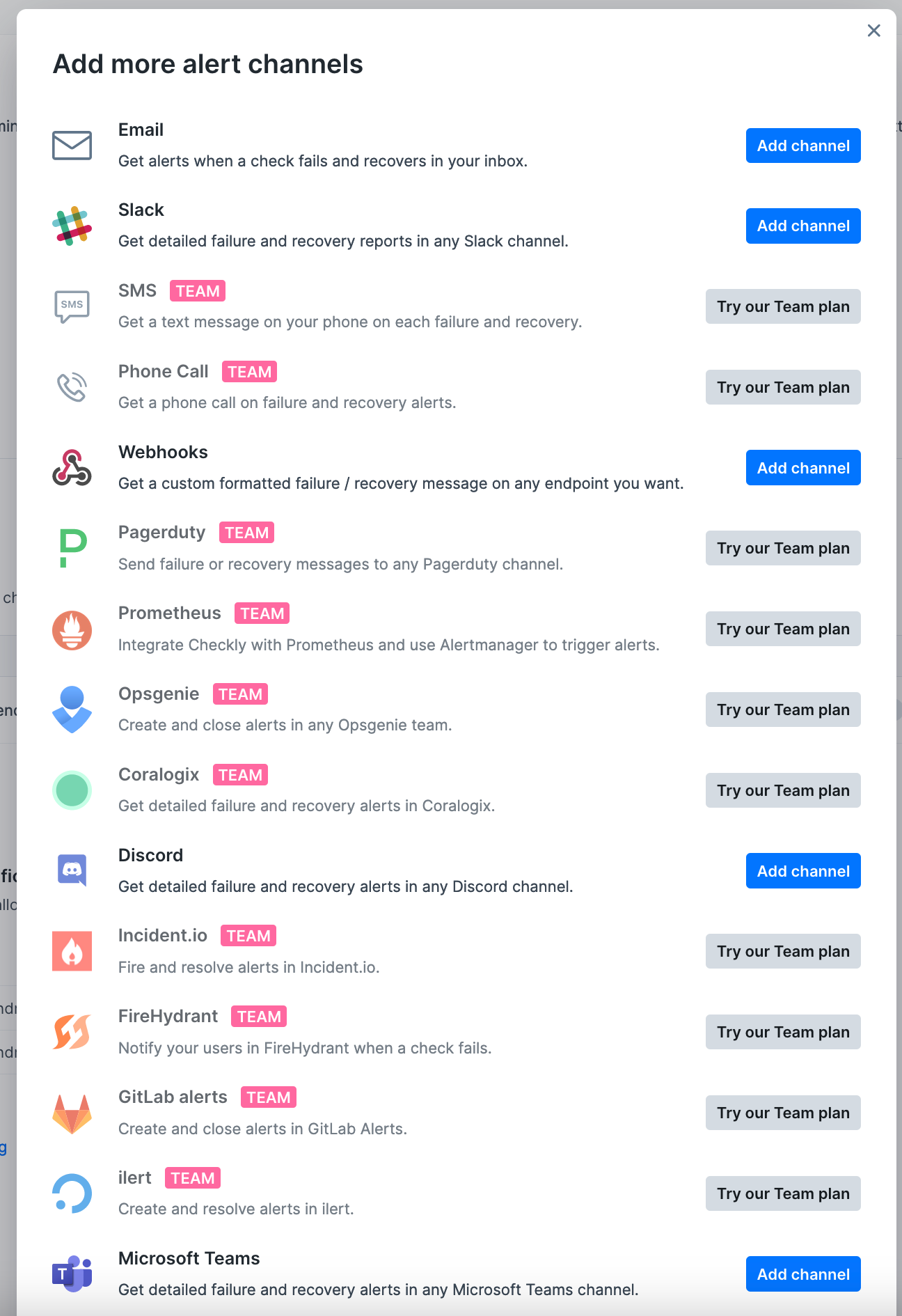
- At the end of all of that you can select a bunch of alerts you'll have access to the channel available to your account. If I'm not mistaken you'll have by email address which might be the default one. If you'd like to use another one I suggest you set other one from your alert settings:

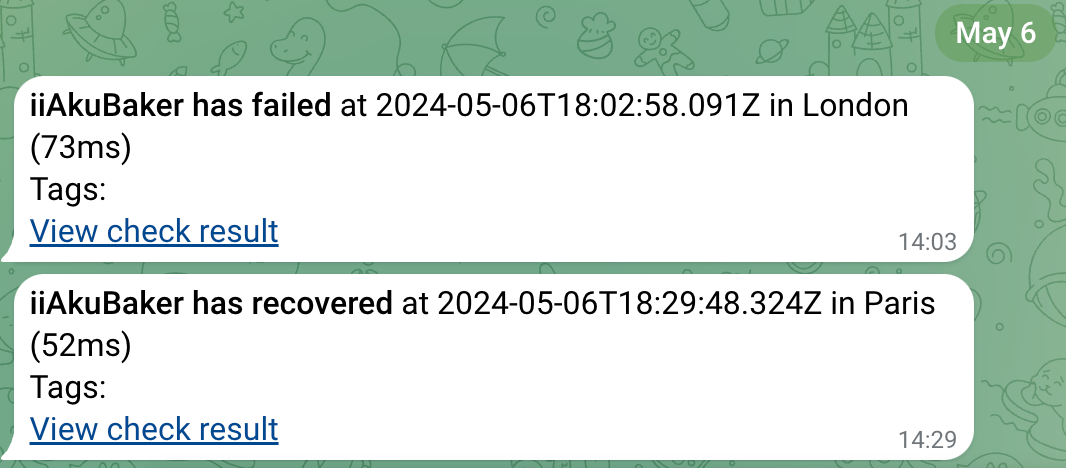
That's pretty much all, reference your setup alerting channel at your convenience and you are good to go. You'll receive alerting if something is going wrong. For instance, to me I've set up an email and a Telegram (bot) channel and it looks like that.



I hope you liked how you can set up monitoring for your Tezos baker, happy baking and monitoring. See ya.